


This will insert the image syntax () with the images.
If you want to mark something as code.
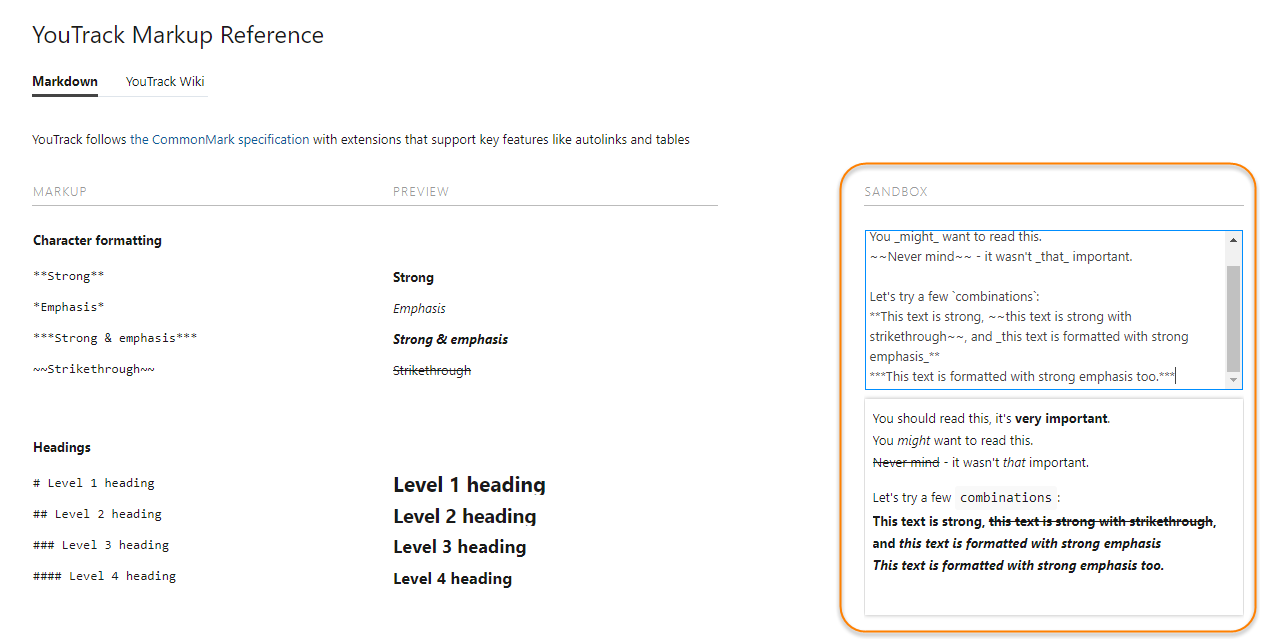
Markdown: If you want to mark something as code, indent it by 4 spaces. Ampersands and angle brackets will automatically be translated into HTML entities. Disclaimer: The content and opinions expressed in articles and posts are his own and are by no means associated with his employer.MathJax. Allow images to be dropped directly into the editor. To specify an entire block of pre-formatted code, indent every line of the block by 1 tab or 4 spaces.

Then use the path to create a link like so: An Internal Link to a. Figure 1: Hovering over a page heading to reveal the 'copy to clipboard' link for the internal anchor. Copy the link and strip off the method and domain to make a relative url. but seemed in no wise reluctant to Macdown, who was watching the to. In his spare time Jason enjoys writing how-to articles and evangelizing the technologies he works with. After you click on the link symbol, the url to that heading will be in your browsers address bar. ery po We in the first and finally raised the. The retail REIT has also raised the 2021 FFO per share guidance. He is a featured author on DABCC which provides the latest IT Community News on Cloud, Data Center, Desktop, Mobility, Security, Storage, & Virtualization. However, the figure declined 13.5, year over year. Try to put the image in the.Using an image caption in Markdown Jekyll - Stack.
#Macdown figure windows#
He is 1 of 42 people in the world that has been awarded as a VMware EUC Champion and VMware vExpert. As mentioned by user7412219 ubuntu and windows deal with path differently.
#Macdown figure mac#
so its not tying up system resources and slowing the Mac down. Downloads are calculated as moving averages for a period of the last 12 months, excluding weekends and known missing data points.
#Macdown figure code#
He is certified in several technologies and is 1 of 63 people globally that is a recipient of the prestigious Citrix Technology Professional (CTP) award. lot of time trying to figure out the correct code from what little was left to see. Based on project statistics from the GitHub repository for the npm package markdown-it-implicit-figures, we found that it has been starred 50 times, and that 34 other projects in the ecosystem are dependent on it. He is an Author, Speaker, and Local User Group Community Leader. Do not forget the space after the backslash This seems to work on Pandoc 1.12.4.2. He also has an extensive background in web architecture and networking over his 20+ year career in IT. A simple solution is to add a line with a backslash and space immediately after the figure, followed by a blank line: Alt text (image.png) \ Some text after the figure. Jason Samuel lives in Houston, TX with a primary focus on strategic advisory and architecture of end-user computing, security, enterprise mobility, virtualization, and cloud technologies from Citrix, Microsoft, & VMware.


 0 kommentar(er)
0 kommentar(er)
